Link all'applicazione
Visualizzazione post con etichetta Firefox OS. Mostra tutti i post
Visualizzazione post con etichetta Firefox OS. Mostra tutti i post
venerdì 4 aprile 2014
Soil Color Chart per Firefox OS
Una nuova versione di Soil Color Chart per Firefox OS utilizzando PhotoSwipe e Mobile JQuery estendendo la tabella dei colori
Link all'applicazione
Link all'applicazione
mercoledì 2 aprile 2014
Sviluppare FirefoxOS su Ubuntu
Grazie a quanto indicato in questo post sul forum di Firefox Italia, sono riuscito a far partire l'ambiente di sviluppo di Firefox OS su Linux (Ubuntu nel caso specifico)
in pratica si devono lanciare i seguenti comandi
sudo adb kill-server
sudo adb devices
sudo adb forward tcp:6000 localfilesystem:/data/local/debugger-socket
ed in seguito, all'interno di App Manager si deve effettuare la connessione a localhost:6000
lunedì 31 marzo 2014
Geocompass per FirefoxOS
Questa applicazione e' un porting della precedente Geocompass per Android per FirefoxOS
A parte il linguaggio differente, il codice condivide larghe parte di righe che sono state semplicemente copiate complice una sintassi uguale tra Java e Javascript
Il programma e' stato scritto con l'aiuto di Cordova/Phonegap.
Per istruzioni si puo' consultare Wikipedia o questa pagina
L'applicazione puo' essere scaricata a questo link
index.html
----------------------------------------------------
<!DOCTYPE html>
<html>
<head>
<title>Geocompass</title>
<style>
#content {
width: 100px;
height:100px;
margin: 0px auto;
}
</style>
<script type="text/javascript" charset="utf-8" src="./js/cordova.js"></script>
<script type="text/javascript" charset="utf-8" src="./js/misura.js"></script>
</head>
<body onload="drawCanvas();">
<div id="content">
<canvas id="myCanvas" width="256" height="256">Your browser doesn't support canvas tag</canvas>
</div>
<p id="ang" style="text-align:center;font-family:arial;color:red;font-size:30px;"></p>
<p style="text-align:center;font-family:arial;color:red;font-size:30px;">Strike/Dip</p><center>
<p><a style='text-align:center;font-family:arial;color:red;font-size:20px;' href='http://en.wikipedia.org/wiki/Strike_and_dip'>Help</a></p></center>
<p style="text-align:center;font-family:arial;color:red;font-size:15px;">Contact : lucainnoc@gmail.com</p></center>
</body>
</html>
----------------------------------------------------
misura.js
----------------------------------------------------
var surface;
var misura;
var angle = 0;
var ang_maxpendenza = 0;
function drawCanvas() {
screen.mozLockOrientation("portrait-primary");
surface = document.getElementById("myCanvas");
if (surface.getContext) {
misura = new Image();
misura.onload = loadingComplete;
misura.src = "./img/misura.png";
if (ang_maxpendenza < 10)
{
misura.src = "./img/orizzontale.png";
}
if (ang_maxpendenza > 80)
{
misura.src = "./img/verticale.png";
}
}
}
function loadingComplete(e) {
var surfaceContext = surface.getContext('2d');
surfaceContext.fillStyle = "rgb(255,255,255)";
surfaceContext.fillRect(0, 0, surface.width, surface.height);
surfaceContext.save();
surfaceContext.translate(misura.width * 0.5, misura.height * 0.5);
if ((ang_maxpendenza > 10) && (ang_maxpendenza < 80))
{
surfaceContext.rotate(angle* 0.0174532925199432957);
}
surfaceContext.translate(-misura.width * 0.5, -misura.height * 0.5);
surfaceContext.drawImage(misura, 0, 0);
surfaceContext.restore();
}
function converti2deg(angolo) {
return angolo*(180/Math.PI);
}
function converti2rad(angolo) {
return angolo*(Math.PI/180);
}
window.addEventListener('deviceorientation', function(event) {
var azimuth = event.alpha;
var pitch = event.beta;
var roll = event.gamma;
pitch = converti2rad(pitch);
roll = converti2rad(roll);
var cosalfa = Math.cos(roll-(Math.PI/2));
var cosbeta = Math.cos(pitch-(Math.PI/2));
var dir_maxpendenza = -converti2deg(Math.atan(cosalfa/cosbeta));
if ((pitch < 0) && (roll<=0)) dir_maxpendenza = dir_maxpendenza + 180;
if ((pitch <= 0) && (roll>0)) dir_maxpendenza = dir_maxpendenza + 180;
if ((pitch > 0) && (roll>0)) dir_maxpendenza = dir_maxpendenza + 360;
if ((pitch == 0) && (roll>0)) dir_maxpendenza = 270;
if ((pitch > 0) && (roll==0)) dir_maxpendenza = 0;
ang_maxpendenza = 90-converti2deg(Math.acos(Math.sqrt((cosalfa*cosalfa)+(cosbeta*cosbeta))));
var dir_maxpendenza_reale = (azimuth+dir_maxpendenza)%360;
document.getElementById("ang").innerHTML = dir_maxpendenza_reale.toFixed(0)+"/"+ang_maxpendenza.toFixed(0);
if (ang_maxpendenza < 10) document.getElementById("ang").innerHTML = "Horizontal";
if (ang_maxpendenza > 80) document.getElementById("ang").innerHTML = "Vertical " + azimuth.toFixed(0) + "-" + (azimuth.toFixed(0)+180)%360;
angle = dir_maxpendenza;
drawCanvas()
}, false);
----------------------------------------------------
manifest.webapp
----------------------------------------------------
{
"name": "Geocompass",
"description": "Compass for Geologists",
"launch_path":"/index.html",
"installs_allowed_from":["*"],
"version":"0.9.0","name":"Geocompass",
"orientation": "portrait-primary",
"icons": {
"256": "/img/icon-256.png",
"128": "/img/icon-128.png",
"120": "/img/icon-120.png",
"90": "/img/icon-90.png",
"60": "/img/icon-60.png",
"32": "/img/icon-32.png"
},
"developer": {
"name": "Luca Innocenti",
"url": "http://debiaonoldcomputers.blogspot.com/"
},
"default_locale": "en"
}
----------------------------------------------------
giovedì 27 marzo 2014
Sviluppo e pubblicazione su Firefox OS
Dopo aver scritto la mia prima applicazione per Firefox Os, ho provato a pubblicarla sul Market di Firefox Os.
Di seguito viene descritto come sviluppare e pubblicare su questa piattaforma
Di fatto non esiste un SDK e tutte le operazioni di sviluppo si possono svolgere all'interno dell'emulatore di Firefox OS che si installa aprendo l'indirizzo
about:app-manager
nell'url di Firefox (versione 26 e successive)
Al primo avvio viene richiesto di installare l'emulatore e l'adb helper (per sviluppare direttamente sul telefono)
Nella finestra App si indica la posizione (directory) delle varie applicazioni in fase di sviluppo mentre nella finestra Dispositivo si puo' gestire il lancio e la chiusura dell'applicazione sia nell'emulatore che nel telefono fisico
In basso alla finestra Dispositivo si ha la modalita' di connessione (nel caso di utilizzo di telefono fisico per ottenere la connessione e' necessario confermare anche sul telefono)
Per ogni modifica si deve effettuare un Aggiorna sulla finestra App e poi lanciare l'applicazione da dispositivi
Una volta terminato il lavoro si crea un file .zip che contiene l'applicazione (compresa di immagini, javascript e file manifest secondo le specifiche di Firefox e si va sul Firefox MarketPlace (usando Firefox), ci si registra (utilizzando Mozilla Persona) e poi si sottomette l'applicazione come file .zip
Di seguito viene descritto come sviluppare e pubblicare su questa piattaforma
Di fatto non esiste un SDK e tutte le operazioni di sviluppo si possono svolgere all'interno dell'emulatore di Firefox OS che si installa aprendo l'indirizzo
about:app-manager
nell'url di Firefox (versione 26 e successive)
Al primo avvio viene richiesto di installare l'emulatore e l'adb helper (per sviluppare direttamente sul telefono)
Nella finestra App si indica la posizione (directory) delle varie applicazioni in fase di sviluppo mentre nella finestra Dispositivo si puo' gestire il lancio e la chiusura dell'applicazione sia nell'emulatore che nel telefono fisico
In basso alla finestra Dispositivo si ha la modalita' di connessione (nel caso di utilizzo di telefono fisico per ottenere la connessione e' necessario confermare anche sul telefono)
Per ogni modifica si deve effettuare un Aggiorna sulla finestra App e poi lanciare l'applicazione da dispositivi
Una volta terminato il lavoro si crea un file .zip che contiene l'applicazione (compresa di immagini, javascript e file manifest secondo le specifiche di Firefox e si va sul Firefox MarketPlace (usando Firefox), ci si registra (utilizzando Mozilla Persona) e poi si sottomette l'applicazione come file .zip
A questo punto il sito effettua dei controlli e si rieffettua la procedura fino a quando non ci sono errori
(Non e' richiesto nessun pagamento, a differenza di Google dove e' forfettario o Apple dove e' annuale)
Si risponde ad una serie di domande (alcune anche curiose del tipo se l'applicazione fa propaganda nazista???)
E si attende pazientemente che l'applicazione sia approvata (e' un procedimento piuttosto lento al confronto di Play Store)
martedì 25 marzo 2014
Fractal Explorer su Firefox Os
Ed ecco il programmino per esplorare Mandelbrot in versione Firefox OS
Rispetto alla versione HTML5 pura ci sono alcune differenze
Per prima cosa e' stato necessario aggiungere un pulsante di Reset perche' premendo il pulsante Home del telefono l'applicazione non viene chiusa ma solo nascosta ed al successivo riavvio si presenta con l'ultimo livello di zoom impostato
Inoltre poter passare la validazione del Market di Firefox e' stato necessario dividere la parte HTML dalla sezione Javascript
Da questo link di puo' scaricare il file zip dell'applicazione
manifest.webapp
------------------------------------------------------------------------
{
"version": "0.5",
"name": "MandExplorer",
"description": "A simple Mandelbrot Explorer with zoom function",
"launch_path": "/index.html",
"icons": {
"16": "/app-icons/icon-16.png",
"32": "/app-icons/icon-32.png",
"48": "/app-icons/icon-48.png",
"60": "/app-icons/icon-60.png",
"90": "/app-icons/icon-90.png",
"120": "/app-icons/icon-120.png",
"128": "/app-icons/icon-128.png",
"256": "/app-icons/icon-256.png"
},
"developer": {
"name": "Luca Innocenti",
"url": "http://debiaonoldcomputers.blogspot.com/"
},
"locales": {
"en": {
"description": "A simple Mandelbrot Explorer with zoom function",
"developer": {
"url": "http://debiaonoldcomputers.blogspot.com/"
}
},
"it": {
"description": "Un semplice visualizzatore con zoomabile dell'insieme di Mandelbrot",
"developer": {
"url": "http://debiaonoldcomputers.blogspot.com/"
}
}
},
"default_locale": "en"
}
index.html
------------------------------------------------------------------------
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script src="./js/calcola.js"></script>
<canvas id="mandelbrot" height="400" width="320">
Il Browser non supporta HTML5.
<!-- Utile per inserire informazioni di default -->
</canvas><br>
<center><input type="button" id="reset" value="Reset"></center>
</body>
</html>
calcola.js
------------------------------------------------------------------------
//inizializza le variabili
//dimensioni dello schermo
var SCREEN_HEIGHT = 400;
var SCREEN_WIDTH = 320;
//finestra di visualizzazione in coordinate Mandelbrot
var a1 = -2.0;
var b1 = -1.2;
var a2 = 1.0;
var b2 = 1.2;
//numero di cicli
var it = 25;
var delta_x ;
var delta_y;
// palette di 12 colori
var colori = ["#FFFFFF","#FF0000","#00FF00","#0000FF","#FF00FF","#FFFF00","#00FFFF","#FFaa00","#abcedf","#fedc0a","#ab16dd","#d00fba","#edabcc","#ddacff"];
//function punto(x1,y1,
function disegna(r_mi,i_mi,r_ma,i_ma,ite)
{
//effettua il calcolo dell'insieme date le dimensioni della finestra
var canvas = document.getElementById("mandelbrot");
if (canvas.getContext) {
var context = canvas.getContext("2d");
//rende il fondo nero
context.fillStyle="rgb(0,0,0)";
context.fillRect(0, 0, canvas.width, canvas.height);
var re_min = r_mi;
var im_min = i_mi;
var re_max = r_ma;
var im_max = i_ma;
var iterazioni = ite;
var r;
var a,b;
var x,y,x_new,y_new;
var test;
var k,j,i;
var re_factor = (re_max-re_min);
var im_factor = (im_max-im_min);
for (var i=0;i<SCREEN_HEIGHT;i++)
{
for (var j=0;j<SCREEN_WIDTH;j++)
{
a = re_min+(j*re_factor/SCREEN_WIDTH);
b = im_min+(i*im_factor/SCREEN_HEIGHT);
x = 0;
y = 0;
test = 0;
for (var k=0;k<iterazioni;k++)
{
x_new = (x*x)-(y*y)+a;
y_new = (2*x*y)+b;
if (((x_new*x_new)+(y_new*y_new))>4)
{
// colora il punto
r = k%12;
context.beginPath();
context.fillRect(j-1,i-1,1,1);
context.fillStyle=colori[r];
context.stroke();
break;
}
x = x_new;
y = y_new;
}
}
}
}
}
function doMouseDown(event)
{
canvas_x = event.pageX;
canvas_y = event.pageY;
//calcola il punto in coordinate Mandelbrot
var p1 = (((a2-a1)/SCREEN_WIDTH)*canvas_x) + a1;
var p2 = (((b2-b1)/SCREEN_HEIGHT)*canvas_y) + b1;
//calcola la dimensione della finestra (riduzione di 1/4)
var delta_x = (a2-a1)/4;
var delta_y = delta_x*(SCREEN_WIDTH/SCREEN_WIDTH);
//aumenta il numero di iterazioni per ogni ciclo
it = it + 75;
//definisce la finestra intorno al punto cliccato
a1 = p1 - delta_y;
b1 = p2 - delta_x;
a2 = p1 + delta_y;
b2 = p2 + delta_x;
disegna(a1,b1,a2,b2,it);
}
function res(event)
{
a1 = -2.0;
b1 = -1.2;
a2 = 1.0;
b2 = 1.2;
it = 25;
disegna(a1,b1,a2,b2,it);
}
window.onload = function()
{
//riscala alla dimensione della finestra
var canvas = document.getElementById("mandelbrot");
var button = document.getElementById("reset");
//aggiunge l'evento click del mouse
canvas.addEventListener("mousedown",doMouseDown,false);
button.addEventListener("click", res,false);
disegna(a1,b1,a2,b2,it);
}
------------------------------------------------------------------------
Rispetto alla versione HTML5 pura ci sono alcune differenze
Per prima cosa e' stato necessario aggiungere un pulsante di Reset perche' premendo il pulsante Home del telefono l'applicazione non viene chiusa ma solo nascosta ed al successivo riavvio si presenta con l'ultimo livello di zoom impostato
In esecuzione sull'emulatore
In esecuzione su Alcatel One Touch Fire
Inoltre poter passare la validazione del Market di Firefox e' stato necessario dividere la parte HTML dalla sezione Javascript
Da questo link di puo' scaricare il file zip dell'applicazione
manifest.webapp
------------------------------------------------------------------------
{
"version": "0.5",
"name": "MandExplorer",
"description": "A simple Mandelbrot Explorer with zoom function",
"launch_path": "/index.html",
"icons": {
"16": "/app-icons/icon-16.png",
"32": "/app-icons/icon-32.png",
"48": "/app-icons/icon-48.png",
"60": "/app-icons/icon-60.png",
"90": "/app-icons/icon-90.png",
"120": "/app-icons/icon-120.png",
"128": "/app-icons/icon-128.png",
"256": "/app-icons/icon-256.png"
},
"developer": {
"name": "Luca Innocenti",
"url": "http://debiaonoldcomputers.blogspot.com/"
},
"locales": {
"en": {
"description": "A simple Mandelbrot Explorer with zoom function",
"developer": {
"url": "http://debiaonoldcomputers.blogspot.com/"
}
},
"it": {
"description": "Un semplice visualizzatore con zoomabile dell'insieme di Mandelbrot",
"developer": {
"url": "http://debiaonoldcomputers.blogspot.com/"
}
}
},
"default_locale": "en"
}
------------------------------------------------------------------------
index.html
------------------------------------------------------------------------
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script src="./js/calcola.js"></script>
<canvas id="mandelbrot" height="400" width="320">
Il Browser non supporta HTML5.
<!-- Utile per inserire informazioni di default -->
</canvas><br>
<center><input type="button" id="reset" value="Reset"></center>
</body>
</html>
------------------------------------------------------------------------
calcola.js
------------------------------------------------------------------------
//inizializza le variabili
//dimensioni dello schermo
var SCREEN_HEIGHT = 400;
var SCREEN_WIDTH = 320;
//finestra di visualizzazione in coordinate Mandelbrot
var a1 = -2.0;
var b1 = -1.2;
var a2 = 1.0;
var b2 = 1.2;
//numero di cicli
var it = 25;
var delta_x ;
var delta_y;
// palette di 12 colori
var colori = ["#FFFFFF","#FF0000","#00FF00","#0000FF","#FF00FF","#FFFF00","#00FFFF","#FFaa00","#abcedf","#fedc0a","#ab16dd","#d00fba","#edabcc","#ddacff"];
//function punto(x1,y1,
function disegna(r_mi,i_mi,r_ma,i_ma,ite)
{
//effettua il calcolo dell'insieme date le dimensioni della finestra
var canvas = document.getElementById("mandelbrot");
if (canvas.getContext) {
var context = canvas.getContext("2d");
//rende il fondo nero
context.fillStyle="rgb(0,0,0)";
context.fillRect(0, 0, canvas.width, canvas.height);
var re_min = r_mi;
var im_min = i_mi;
var re_max = r_ma;
var im_max = i_ma;
var iterazioni = ite;
var r;
var a,b;
var x,y,x_new,y_new;
var test;
var k,j,i;
var re_factor = (re_max-re_min);
var im_factor = (im_max-im_min);
for (var i=0;i<SCREEN_HEIGHT;i++)
{
for (var j=0;j<SCREEN_WIDTH;j++)
{
a = re_min+(j*re_factor/SCREEN_WIDTH);
b = im_min+(i*im_factor/SCREEN_HEIGHT);
x = 0;
y = 0;
test = 0;
for (var k=0;k<iterazioni;k++)
{
x_new = (x*x)-(y*y)+a;
y_new = (2*x*y)+b;
if (((x_new*x_new)+(y_new*y_new))>4)
{
// colora il punto
r = k%12;
context.beginPath();
context.fillRect(j-1,i-1,1,1);
context.fillStyle=colori[r];
context.stroke();
break;
}
x = x_new;
y = y_new;
}
}
}
}
}
function doMouseDown(event)
{
canvas_x = event.pageX;
canvas_y = event.pageY;
//calcola il punto in coordinate Mandelbrot
var p1 = (((a2-a1)/SCREEN_WIDTH)*canvas_x) + a1;
var p2 = (((b2-b1)/SCREEN_HEIGHT)*canvas_y) + b1;
//calcola la dimensione della finestra (riduzione di 1/4)
var delta_x = (a2-a1)/4;
var delta_y = delta_x*(SCREEN_WIDTH/SCREEN_WIDTH);
//aumenta il numero di iterazioni per ogni ciclo
it = it + 75;
//definisce la finestra intorno al punto cliccato
a1 = p1 - delta_y;
b1 = p2 - delta_x;
a2 = p1 + delta_y;
b2 = p2 + delta_x;
disegna(a1,b1,a2,b2,it);
}
function res(event)
{
a1 = -2.0;
b1 = -1.2;
a2 = 1.0;
b2 = 1.2;
it = 25;
disegna(a1,b1,a2,b2,it);
}
window.onload = function()
{
//riscala alla dimensione della finestra
var canvas = document.getElementById("mandelbrot");
var button = document.getElementById("reset");
//aggiunge l'evento click del mouse
canvas.addEventListener("mousedown",doMouseDown,false);
button.addEventListener("click", res,false);
disegna(a1,b1,a2,b2,it);
}
Fractal Explorer in HTML5
Per provare a creare una applicazione per Firefox OS ho modificato il programmino in HTML5 per generare l'insieme di Mandelbrot per renderlo interattivo
In pratica cliccando sullo schermo con il mouse viene effettuato uno zoom centrato sul punto cliccato diminuendo la finestra di visualizzazione di 1/4
Il programma in esecuzione
Rispetto alla versione precedente e' stata creata anche una semplice palette da 12 colori
-----------------------------------------------------------
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</style>
</head>
<body>
<canvas id="mandelbrot" height="400" width="800">
Il Browser non supporta HTML5.
<!-- Utile per inserire informazioni di default -->
</canvas>
<script type="text/javascript">
//inizializza le variabili
//dimensioni dello schermo
var SCREEN_HEIGHT = 0;
var SCREEN_WIDTH = 0;
//finestra di visualizzazione in coordinate Mandelbrot
var a1 = -2.0;
var b1 = -1.2;
var a2 = 1.0;
var b2 = 1.2;
//numero di cicli
var it = 100;
var delta_x ;
var delta_y;
// palette di 12 colori
var colori = ["#FFFFFF","#FF0000","#00FF00","#0000FF","#FF00FF","#FFFF00","#00FFFF","#FFaa00","#abcedf","#fedc0a","#ab16dd","#d00fba","#edabcc","#ddacff"];
//function punto(x1,y1,
function disegna(r_mi,i_mi,r_ma,i_ma,ite)
{
//effettua il calcolo dell'insieme date le dimensioni della finestra
var canvas = document.getElementById("mandelbrot");
if (canvas.getContext) {
var context = canvas.getContext("2d");
//rende il fondo nero
context.fillStyle="rgb(0,0,0)";
context.fillRect(0, 0, canvas.width, canvas.height);
var re_min = r_mi;
var im_min = i_mi;
var re_max = r_ma;
var im_max = i_ma;
var iterazioni = ite;
var r;
var a,b;
var x,y,x_new,y_new;
var test;
var k,j,i;
var re_factor = (re_max-re_min);
var im_factor = (im_max-im_min);
for (var i=0;i<SCREEN_HEIGHT;i++)
{
for (var j=0;j<SCREEN_WIDTH;j++)
{
a = re_min+(j*re_factor/SCREEN_WIDTH);
b = im_min+(i*im_factor/SCREEN_HEIGHT);
x = 0;
y = 0;
test = 0;
for (var k=0;k<iterazioni;k++)
{
x_new = (x*x)-(y*y)+a;
y_new = (2*x*y)+b;
if (((x_new*x_new)+(y_new*y_new))>4)
{
// colora il punto
r = k%12;
context.beginPath();
context.fillRect(j,i,1,1);
context.fillStyle=colori[r];
context.stroke();
break;
}
x = x_new;
y = y_new;
}
}
}
}
}
function doMouseDown(event)
{
canvas_x = event.pageX;
canvas_y = event.pageY;
//calcola il punto in coordinate Mandelbrot
var p1 = (((a2-a1)/SCREEN_WIDTH)*canvas_x) + a1;
var p2 = (((b2-b1)/SCREEN_HEIGHT)*canvas_y) + b1;
//calcola la dimensione della finestra (riduzione di 1/4)
var delta_x = (a2-a1)/4;
var delta_y = delta_x*(SCREEN_WIDTH/SCREEN_WIDTH);
//aumenta il numero di iterazioni per ogni ciclo
it = it + 75;
//definisce la finestra intorno al punto cliccato
a1 = p1 - delta_y;
b1 = p2 - delta_x;
a2 = p1 + delta_y;
b2 = p2 + delta_x;
disegna(a1,b1,a2,b2,it);
}
window.onload = function()
{
//riscala alla dimensione della finestra
var canvas = document.getElementById("mandelbrot");
if (canvas.width < window.innerWidth)
{
canvas.width = window.innerWidth;
SCREEN_WIDTH = canvas.width;
}
if (canvas.height < window.innerHeight)
{
canvas.height = window.innerHeight;
SCREEN_HEIGHT = canvas.height;
}
//aggiunge l'evento click del mouse
canvas.addEventListener("mousedown",doMouseDown,false);
disegna(a1,b1,a2,b2,it);
}
</script>
</body>
</html>
In pratica cliccando sullo schermo con il mouse viene effettuato uno zoom centrato sul punto cliccato diminuendo la finestra di visualizzazione di 1/4
Il programma in esecuzione
Rispetto alla versione precedente e' stata creata anche una semplice palette da 12 colori
-----------------------------------------------------------
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</style>
</head>
<body>
<canvas id="mandelbrot" height="400" width="800">
Il Browser non supporta HTML5.
<!-- Utile per inserire informazioni di default -->
</canvas>
<script type="text/javascript">
//inizializza le variabili
//dimensioni dello schermo
var SCREEN_HEIGHT = 0;
var SCREEN_WIDTH = 0;
//finestra di visualizzazione in coordinate Mandelbrot
var a1 = -2.0;
var b1 = -1.2;
var a2 = 1.0;
var b2 = 1.2;
//numero di cicli
var it = 100;
var delta_x ;
var delta_y;
// palette di 12 colori
var colori = ["#FFFFFF","#FF0000","#00FF00","#0000FF","#FF00FF","#FFFF00","#00FFFF","#FFaa00","#abcedf","#fedc0a","#ab16dd","#d00fba","#edabcc","#ddacff"];
//function punto(x1,y1,
function disegna(r_mi,i_mi,r_ma,i_ma,ite)
{
//effettua il calcolo dell'insieme date le dimensioni della finestra
var canvas = document.getElementById("mandelbrot");
if (canvas.getContext) {
var context = canvas.getContext("2d");
//rende il fondo nero
context.fillStyle="rgb(0,0,0)";
context.fillRect(0, 0, canvas.width, canvas.height);
var re_min = r_mi;
var im_min = i_mi;
var re_max = r_ma;
var im_max = i_ma;
var iterazioni = ite;
var r;
var a,b;
var x,y,x_new,y_new;
var test;
var k,j,i;
var re_factor = (re_max-re_min);
var im_factor = (im_max-im_min);
for (var i=0;i<SCREEN_HEIGHT;i++)
{
for (var j=0;j<SCREEN_WIDTH;j++)
{
a = re_min+(j*re_factor/SCREEN_WIDTH);
b = im_min+(i*im_factor/SCREEN_HEIGHT);
x = 0;
y = 0;
test = 0;
for (var k=0;k<iterazioni;k++)
{
x_new = (x*x)-(y*y)+a;
y_new = (2*x*y)+b;
if (((x_new*x_new)+(y_new*y_new))>4)
{
// colora il punto
r = k%12;
context.beginPath();
context.fillRect(j,i,1,1);
context.fillStyle=colori[r];
context.stroke();
break;
}
x = x_new;
y = y_new;
}
}
}
}
}
function doMouseDown(event)
{
canvas_x = event.pageX;
canvas_y = event.pageY;
//calcola il punto in coordinate Mandelbrot
var p1 = (((a2-a1)/SCREEN_WIDTH)*canvas_x) + a1;
var p2 = (((b2-b1)/SCREEN_HEIGHT)*canvas_y) + b1;
//calcola la dimensione della finestra (riduzione di 1/4)
var delta_x = (a2-a1)/4;
var delta_y = delta_x*(SCREEN_WIDTH/SCREEN_WIDTH);
//aumenta il numero di iterazioni per ogni ciclo
it = it + 75;
//definisce la finestra intorno al punto cliccato
a1 = p1 - delta_y;
b1 = p2 - delta_x;
a2 = p1 + delta_y;
b2 = p2 + delta_x;
disegna(a1,b1,a2,b2,it);
}
window.onload = function()
{
//riscala alla dimensione della finestra
var canvas = document.getElementById("mandelbrot");
if (canvas.width < window.innerWidth)
{
canvas.width = window.innerWidth;
SCREEN_WIDTH = canvas.width;
}
if (canvas.height < window.innerHeight)
{
canvas.height = window.innerHeight;
SCREEN_HEIGHT = canvas.height;
}
//aggiunge l'evento click del mouse
canvas.addEventListener("mousedown",doMouseDown,false);
disegna(a1,b1,a2,b2,it);
}
</script>
</body>
</html>
mercoledì 19 marzo 2014
Aggiornamento Alcatel One Touch Fire a Firefox OS 1.2
Visto che oramai Alcatel non ha mostrato l'intenzione di effettuare l'upgrade a Firefox OS 1.2 mi sono deciso a farlo da solo e devo ammettere che e' una procedura di gran lunga piu' semplice rispetto a qualsiasi aggiornamento di firmware per telefoni Android
La procedura e' stata eseguita su Linux perche' non avevo voglia di litigare con i driver di Windows
Le istruzioni sono state riprese da questo sito
Si scarica prima il pacchetto di Firefox OS per Alcatel One Touche Fire da questo sito (nel mio caso ho preso il pacchetto v1.2-20140127 per avere l'ultima versione stabile
Poi si aggiunge al file /etc/udev/rules.d/99-android.rules la seguente riga
SUBSYSTEM==”usb”, ATTR{idVendor}==”18d1″, ATTR{idProduct}==”d00d”, MODE=”0666″, OWNER=”{luca}”(sostituire luca con il proprio nome utente)
Si modifica le impostazioni del telefono con
Impostazioni -> Info sul Dispositivo -> Altre Informazioni -> Sviluppatore abilita Debug remoto e Abilita console.
A questo punto si riavvia il telefono in boot mode (tasto volume - ed accensione) ed il telefono si arresta sulla schermata bianca con la scritta Alcatel
e si lancia il file ./flash.sh
L'operazione e' estremamente veloce ed indolore. Ed ecco il telefono senza la personalizzazione TIM
La procedura e' stata eseguita su Linux perche' non avevo voglia di litigare con i driver di Windows
Le istruzioni sono state riprese da questo sito
Si scarica prima il pacchetto di Firefox OS per Alcatel One Touche Fire da questo sito (nel mio caso ho preso il pacchetto v1.2-20140127 per avere l'ultima versione stabile
Poi si aggiunge al file /etc/udev/rules.d/99-android.rules la seguente riga
Si modifica le impostazioni del telefono con
Impostazioni -> Info sul Dispositivo -> Altre Informazioni -> Sviluppatore abilita Debug remoto e Abilita console.
A questo punto si riavvia il telefono in boot mode (tasto volume - ed accensione) ed il telefono si arresta sulla schermata bianca con la scritta Alcatel
e si lancia il file ./flash.sh
L'operazione e' estremamente veloce ed indolore. Ed ecco il telefono senza la personalizzazione TIM
(per effettuare uno screenshot pulsate di accensione e tasto Home)
martedì 28 gennaio 2014
Bussola non funzionante su Alcatel One Touch Fire 4012X
Aggiornamento
Dopo un mese e 20 giorni il telefono e' rientrato dall'assistenza Alcatel con il medesimo problema
Nonostante quanto riportato dai siti vedi per esempio qui, e qui mi viene il forte sospetto che il telefono non abbia un sensore per la bussola
---------------------------------------------------------
Alla fine non ho resistito e mi sono comprato l'unico terminale attualmente disponibile in Italia che monta Firefox Os, ovvero l'Alcatel One Touch Fire.
Lo scopo dell'acquisto era quello di effettuare il porting di Geocompass anche per Firefox OS (e nel frattempo imparare un po' di HTML5)
Con mia grande sorpresa pero' la bussola non risulta funzionante. Mediante programma sono riuscito a leggere i valori di inclinazione ma non quelli dell'azimuth (la API e' la medesima quindi non e' un problema di programmazione). Ho provato quindi a scaricare dal Market delle applicazioni di bussola con il medesimo risultato. Nessun segnale dal sensore magnetico
Ho riportato quindi il telefono in assistenza con due scenari possibili:
1) il sensore e' rotto
2) non e' stato implementato il driver all'interno del sistema operativo
Nel negozio era disponibile un altro esemplare in vetrina e grazie al venditore e' stato possibile accenderlo ed installare applicazioni per bussola scaricate sempre dal Market. Medesimo risultato. La bussola non funziona
Attendo speranzoso che torni dall'assistenza ma il sospetto di aver comprato un oggetto per niente testato e' forte
Dopo un mese e 20 giorni il telefono e' rientrato dall'assistenza Alcatel con il medesimo problema
Nonostante quanto riportato dai siti vedi per esempio qui, e qui mi viene il forte sospetto che il telefono non abbia un sensore per la bussola
---------------------------------------------------------
Alla fine non ho resistito e mi sono comprato l'unico terminale attualmente disponibile in Italia che monta Firefox Os, ovvero l'Alcatel One Touch Fire.
Lo scopo dell'acquisto era quello di effettuare il porting di Geocompass anche per Firefox OS (e nel frattempo imparare un po' di HTML5)
Con mia grande sorpresa pero' la bussola non risulta funzionante. Mediante programma sono riuscito a leggere i valori di inclinazione ma non quelli dell'azimuth (la API e' la medesima quindi non e' un problema di programmazione). Ho provato quindi a scaricare dal Market delle applicazioni di bussola con il medesimo risultato. Nessun segnale dal sensore magnetico
Ho riportato quindi il telefono in assistenza con due scenari possibili:
1) il sensore e' rotto
2) non e' stato implementato il driver all'interno del sistema operativo
Nel negozio era disponibile un altro esemplare in vetrina e grazie al venditore e' stato possibile accenderlo ed installare applicazioni per bussola scaricate sempre dal Market. Medesimo risultato. La bussola non funziona
Attendo speranzoso che torni dall'assistenza ma il sospetto di aver comprato un oggetto per niente testato e' forte
lunedì 17 dicembre 2012
Firefox Os
e' uscita la possibilita' di testare il SO mobile basato su Firefox
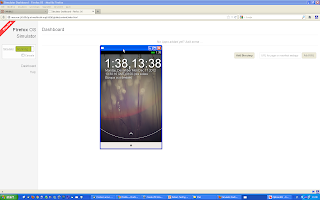
il tutto e' possibile installando il plugin Firefox chiamato Firefox Os Simulator
per alcuni versi Firefox OS ed Android sono simili in quanto il software utente gira in un ambiente protetto e separato dal sistema operativo vero e proprio. Nel caso di Android la macchina virtuale e' Dalvik mentre in Firefox OS si chiama Gaia; il sistema operativo in entrambi i casi usa un kernel linux (in Firefox OS viene chiamato Gonk)
La differenza di programmazione principale e' che in Android le applicazioni sono scritte in un linguaggio simil-Java mentre in Firefox OS sono di fatto delle applicazione HTML5 dotate di un manifesto che permette l'installazione sul portatile
il tutto e' possibile installando il plugin Firefox chiamato Firefox Os Simulator
per alcuni versi Firefox OS ed Android sono simili in quanto il software utente gira in un ambiente protetto e separato dal sistema operativo vero e proprio. Nel caso di Android la macchina virtuale e' Dalvik mentre in Firefox OS si chiama Gaia; il sistema operativo in entrambi i casi usa un kernel linux (in Firefox OS viene chiamato Gonk)
La differenza di programmazione principale e' che in Android le applicazioni sono scritte in un linguaggio simil-Java mentre in Firefox OS sono di fatto delle applicazione HTML5 dotate di un manifesto che permette l'installazione sul portatile
 |
| Plugin Firefox con emulatore in azione |
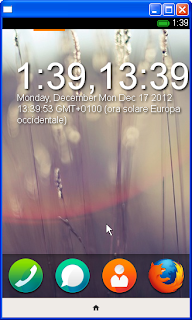
 |
| Scivola dall'alto |
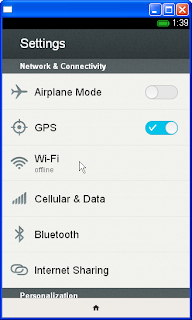
 |
| Impostazioni |
 |
| Home |
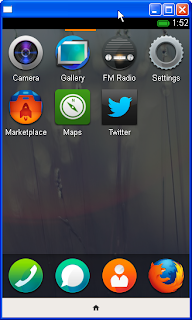
 |
| Apps |
Iscriviti a:
Commenti (Atom)
Analisi MNF su spettri di riflettanza di plastica
Devo cerca di lavorare su spettri di riflettanza di plastica e la prima domanda e': quale sono le bande significative? Sono partito dal ...

-
Aggiornamento questo e' la risposta degli sviluppatori First of all, almost all operating systems on both mobile and laptop/desktop n...
-
La scheda ESP32-2432S028R monta un Esp Dev Module con uno schermo TFT a driver ILI9341 di 320x240 pixels 16 bit colore.Il sito di riferiment...
-
Questo post e' a seguito di quanto gia' visto nella precedente prova Lo scopo e' sempre il solito: creare un sistema che permet...






















